Adsense by Google is the most effective CPC ad network available for a
normal blogger by any means. Adsense have the industries highest
cost-per-click rate and it’s still the best option to make money out of
his/her blog for an average blogger as well as also for a professional
blogger. Adsense is a contextual ad network that means it first analyze
site contents and then show most relevant ads for that content. And so
visitors usually get interested to these promoted ads because they are
based on the same interest. To get more Adsense clicks from your blog,
you should focus on ad placement. You can try heatmap or Google In-Site
Analytics and find out the place where visitors usually clicks more.
Although this depends on site design, visitors mentality, contents
behavior and many other thing, but placing Adsense just below post title
could be a better place. Although you cannot generally put a widget in
content area of blogger (Blogger doesn’t allow it – you will get
template error), but yet you can add Adsense there by following some
simple tips. We are using this hack for a long time and getting positive
feedback too. If you have noticed, we use Adsense and Addthis sharing
tool widget just below post title in article pages. Let me today show
you how to do so.
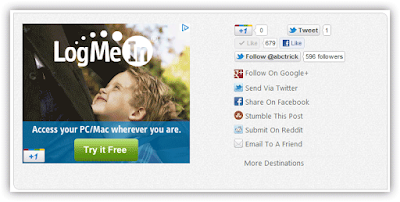
We will use HTML escaped Adsense code and Addthis vertical toolbox with a
combination of Google +1 badge, Facebook like button and Twitter follow
and tweet button. The result will look something like the following.
You will also find a working demo in any article pages of our blog.
Ok, now create a new Adsense 300x250 block (Or 336x280 block if your
article area width is more then 650px), then get the code and paste it
into this HTML escape tool. Click on Convert to escaped characters button and then get the converted code.
Now log in to your blogger account, click on Design from blogger dashboard. Then click on Edit HTML (Go to Template> Edit HTML if you are using new blogger dashboard). Then click on Expand Widget Templates. Before making any change, backup your template so that you can restore your template if anything goes wrong.
Now find the ]]></b:skin> and paste the following codes just above it.
/* Adsense below post title with Addthis and Social Badges by TIPS4TRICX */ .boxround { margin : 0 auto; padding : 10px; background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh88WDQ-chxtZbeMibXgtz8PAIDrVYHS5K5vjAe2dTIiLvg6nic6fJ53RrIVvhngsMaDkUKngDeQTIRhnzir_9UkbpGI6dKA7JrBL8r1MSGLF_t5nU_VpWU3k_eke7_K2b0P2pIbopD428/s1600/white_leather.png) repeat #eeeeee; border : 1px solid #ccc; -moz-border-radius-topright:10px; -moz-border-radius-bottomleft:10px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-left-radius:10px; border-radius-topright:10px; border-radius-bottomleft:10px; } #addthis-left { float : left; } .addthis_toolbox .vertical { float : left; width : 215px; padding-left : 5px; min-height : 185px; position : relative; } .addthis_toolbox .vertical a { position : relative; display : block; width : 150px; padding : 4px 0 4px 34px; text-decoration : none; color : #626262; transition: color .2s ease-in-out; -moz-transition: color .2s ease-in-out; -webkit-transition: color .2s ease-in-out; -o-transition: color .2s ease-in-out; } .addthis_toolbox .vertical a:hover { color : #8f8f8f; text-decoration : none; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; } .addthis_toolbox .vertical1 { float : left; width : 215px; min-height : 185px; position : relative; } .addthis_toolbox .vertical1 a { position : relative; display : block; width : 150px; padding : 4px 0 4px 15px; text-decoration : none; color : #626262; transition: color .2s ease-in-out; -moz-transition: color .2s ease-in-out; -webkit-transition: color .2s ease-in-out; -o-transition: color .2s ease-in-out; } .addthis_toolbox .vertical1 a:hover { color : #8f8f8f; text-decoration : none; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; } .addthis_toolbox .vertical1 .more { border-top : 1px solid #eee; padding : 2px 0 0 0; margin : 10px 10px 0 10px; text-align : center; } .addthis_toolbox .vertical span { position : absolute; left : 14px; top : 4px; } .addthis_toolbox .vertical .more { border-top : 1px solid #eee; padding : 2px 0 0 0; margin : 10px 10px 0 10px; text-align : center; } .addthis_toolbox .vertical .more a { padding : 0 0; margin : 0; } .addthis_toolbox .vertical .more a:hover { background : none; } .addthis_toolbox .vertical .more span { display : none; } .googleplus { padding-left : 15px; padding-top : 5px; padding-bottom : 3px; display : inline-block; }
Now we need to put Addthis jQuery script as well as, Google +1 and Twitter script in the template. Find </head> tag and put the following code right above it.
<!-- Addthis jQuery - Remove if you already have this -->
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'></script>
<!-- Twitter Button jQuery - Remove if you already have this -->
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script>
<!-- Google +1 Button jQuery - Remove if you already have this -->
<script src='https://apis.google.com/js/plusone.js' type='text/javascript'>{lang: 'en'}</script>
Now find out <div class='post-header-line-1'/> and place the following tag just below it.
If you can’t find it then try finding <data:post.body/> and paste those code above it.
<!-- Adsense below post title with Addthis and Social Badges by TIPS4TRICX Starts --> <b:if cond='data:blog.pageType == "item"'><!-- Remove --> <div class='boxround'> <table border='0' cellpadding='0' cellspacing='0' width='98%'> <tr> <td width='330'> REPLACE THIS LINE WITH CONVERTED ADSENSE CODE </td> <td><div class='boxround-right-min'> <div class='addthis_toolbox'> <div class='vertical'> <div class='googleplus'> <g:plusone annotation='bubble' size='medium'/> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=button_count&show_faces=false&width=90&action=like&font=arial&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:90px; height:21px;'/> <br/> <a class='twitter-share-button' data-lang='en' href='https://twitter.com/share'>Tweet</a><br/> <a class='twitter-follow-button' data-lang='en' data-show-count='true' href='https://twitter.com/YOUR_TWITTER_ID'>Follow @YOUR_TWITTER_ID</a> </div> <a href='YOUR_GOOGLE_PLUS_URL' style='text-decoration:none; background-color:transparent!important; margin-left:-20px!important' target='_blank'><img alt='' src='https://ssl.gstatic.com/images/icons/gplus-16.png' style='border-right-width: 0px; border-top-width: 0px; border-bottom-width: 0px; vertical-align: middle; border-left-width: 0px;'/> Follow On Google+</a> <a class='addthis_button_facebook'>Share On Facebook</a> <a class='addthis_button_stumbleupon'>Stumble This Post</a> <a class='addthis_button_reddit'>Submit On Reddit</a> <a class='addthis_button_email'>Email To A Friend</a> <div class='more'> <a class='addthis_button_expanded'>More Destinations</a> </div> </div> </div> </div></td> </tr> </table> </div> </b:if> <!-- Remove --> <!-- Adsense below post title with Addthis and Social Badges by TIPS4TRICX Ends -->
Here you need to made some changes. First of all, replace the REPLACE THIS LINE WITH CONVERTED ADSENSE CODE of 7th line with your converted Adsense code. Then replaceYOUR_TWITTER_ID twice with your own twitter ID. Atlast replace YOUR_GOOGLE_PLUS_URL with your Google+ page URL. Then click on SAVE TEMPLATE. You should now get a nice elegant Adsense with Addthis and Social Widgets just below of your post title in article pages.
Bonus: Adsense and Sharing widget will show only in article pages. If you want to get this widget and show Adsense ads only below first post title on all pages including homepage and index pages then replace <b:if cond='data:blog.pageType == "item"'>from the HTML code with <b:if cond='data:post.isFirstPost'>.
Troubleshooting: Adsense is showing only blank space instead of ads.
Solution: Make
sure that you have putted the converted (Escaped) Adsense code in your
blogger template. If you directly implement the tag into the template
then it will show blank space. Also it take 5-10 minitues to active new
ad zone for Adsense. So wait for 5-10 minutes and then it should start
showing ads.
Hope you will be able to get desired result now. Comment here if you face any problem.


0 comments:
Post a Comment